
Empowering Development through Framework-Agnostic Component Libraries

THE BRIEF
While advising an established healthcare client, Apexon discovered they were struggling to break away from the front-end framework in which their mature applications were created. The client felt compelled to maintain future development in the same framework as their existing applications to ensure compatibility of their proposed component library.
Apexon, in effort to provide the best personalized solutions to perfectly fit their business needs, was determined to empower their front-end developers to build future applications with whatever framework was best-aligned with application requirements, while still maintaining compatibility with their single-source-of-truth component library.
THE CHALLENGE
Apexon’s client already maintained several mature applications and wanted to build out a component library, allowing them to simplify the development lifecycle. Their aim was to leverage this centralized repository to maintain adherence to brand guidelines and reduce overall feature design and development time through robust component reuse. The client was also in the preliminary phase of planning several new applications. Development teams were uncertain if their previously-elected front-end framework was still the right choice for the new applications, but fear of component library incompatibly caused struggles in their deliberations.
Developers simply wanted to elect whichever front-end framework best suited each project, however, key stakeholders didn’t want teams reinventing component libraries every time a framework change was made. Both sides were dedicated to efficiency, but from very different perspectives.
Many organizations find themselves looking to maintain branding across applications through the use of a component library. However, with projects located around the world with many different teams, there are bound to be differing opinions about which framework best suits the needs of the team, leading to countless delays. At Apexon, we suggest to stop worrying about this and empower your teams to lead through a framework-agnostic component library with the help of Direflow!
THE SOLUTION
The Apexon team knew it was critical to prevent restriction in the election of front-end frameworks. The client had smart developers to make the correct decisions and limiting their freedom was certainly not the solution. Apexon has found that providing developers the creative freedom that they need improves efficiency and happiness, ultimately yielding accelerated feature timelines and improved developer retention.
Keeping this in mind, the team instead opted to focus on delivering a universally-applicable component library. The Apexon team identified three top criteria for defining a successful solution:
- Universally applicable, regardless of application’s front-end framework
- Easy integration and consumption within target applications
- Support for quick and easy enhancements to component library, yet adherent to semantic versioning to mitigate introduction of breaking changes
Integration and Enhancements
Criteria two and three were the easiest for which to solve, as the team had abundant prior experience in building out component libraries. Much of the support for consumption and simple enhancements was sourced from the implementation of the component library as a symbolically-linked repository through the use of npm link. The team considered options such as Bit, but ultimately determined there to be little value to individual, semantically-versioned components. Publishing and consumption as an npm package afforded a solution naturally-conducive to semantic versioning, and paired with some node module best practices, ensured no breaking changes propagated to consuming applications.
Application Buildout
Criterion one was the project outlier and required the most deliberation. Digital demographics indicated that the majority of traffic would be sourced from modern devices operating with modern browsers. With this information in hand, the team immediately recognized Web Components as an excellent solution for core users while support for targeted legacy browser versions could be obtained through polyfills. Currently though, developing and maintaining vanilla Web Components is not well supported. Many integrated development environments (IDEs) and tools supporting the concept of component libraries rely on a front-end framework like React or Angular to be in place. If the team hoped to present the component library through something like Styleguidist or Storybook, vanilla Web Components weren’t the answer.
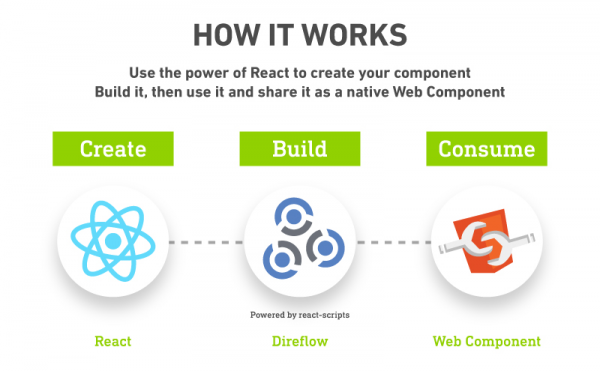
After some time, the team discovered an enticing solution through the help of Direflow – a React to Web Component transpiler. After some research, the Apexon team was able to determine with certainty the validity of leveraging Direflow. While this tool ultimately bound the component library to a front-end framework, the team felt this sacrifice was worth the freedom to build out future applications in whatever framework they felt best fit. Following this approach of builds optimized for Web Components would even allow future applications to be built out with vanilla JavaScript and Web Components as development support becomes available.

THE RESULTS
Decoupling the component library and design system from application frameworks offered an unprecedented environment in which developers could now work. Teams no longer felt compelled to architect applications with a front-end framework simply because someone had previously committed them to it, but were instead empowered to elect the tools which best matched application requirements and best aligned with their interests.
Such advances improved developer happiness, increased efficiency, and mitigated technical debt which otherwise would have been levied from being bound to a single framework for the foreseeable future.
PARTNERSHIP PLATFORMS/SOFTWARE








