
Alternative of “REST/SOAP” as “GraphQL” api in Magento 2.3

The GraphQL API is one of the biggest moves in Magento 2.3. It is an API style that Facebook has released as open source that is now being used on other popular projects, like Atlassian and GitHub. Magento 2.3 implements GraphQL as an alternative API endpoint in addition to REST and SOAP.
GraphQL with PWA
GraphQL opens up the enormous possibilities of data retrieval for PWAs by allowing to request exactly the data that you need and also giving the ability to join data in a single request. To put it in another way, you can efficiently get targeted data while making make fewer API requests, reducing the network traffic and payload sizes simultaneously. This is an advantage over a traditional SOAP / REST request which always returns all data associated with an endpoint, and needs at least one request per resource.
Also read: The Ultimate Checklist For Magento 1 To Magento 2 Transition
An additional benefit of, using GraphQL is that it allows a Magento PWA to be quick even on slow mobile network connections.

How to Access GraphQL?
At present, a convenient interface (like Swagger for REST API) is not available for GraphQL. So to get some hands-on with GraphQL you can use ChromeiQL or Altair GraphQL , special Chrome extension. My favourite one is ChromeiQL, so we will use that for our hands-on session. To check our query we want to set up the endpoint. It will usually look something like <magento_root_url>/graphql. Ex :- http://dev.local/graphql.
Also read: Sitecore Platform Inspection – How To Get Most Out Of It
GraphQL : Queries with Example
The language supports 2 types of queries:
1. type Query to get/read data.
2. type Mutation to perform CRUD operations.
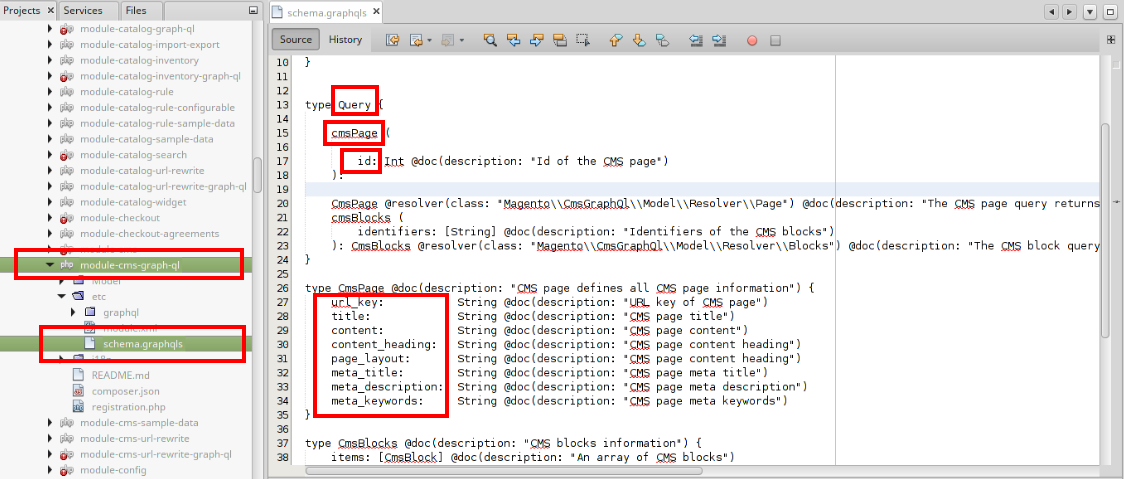
To find the available methods, you need to open Magento modules and find the ones which end with graph-ql. It will look similar to the screenshot below.

Also read: How E-Commerce Is Flourishing Amidst The Coronavirus Outbreak
I bet you are itching to try this for yourself. Let’s proceed with an example and try to understand that how GraphQL actually works. Enter any module which ends with graph-ql and navigate to etc > schema.graphqls. Now search for the block type Query {}. For example, if we want to get the cms page of id = 3, will use module-cms-graph-ql, and pass the id to cmsPage graphQL query.

Now if we follow the above diagram i.e. Figure 2, our resulting graphQL query for fetching the details of cms page with id = 3 will be something like this:
query cmsPage{
cmsPage(id: 3){
url_key
title
content
content_heading
page_layout
meta_title
meta_description
meta_keywords
}
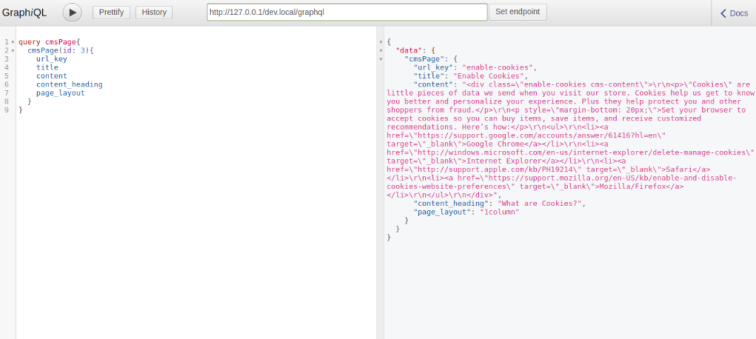
}The above mentioned cmsPage query has the ability to retrieve url_key,title, content, content_heading, page_layout, meta_title, meta_description, meta_keywords.The above query when executed in ChromeiQL resulted like below.

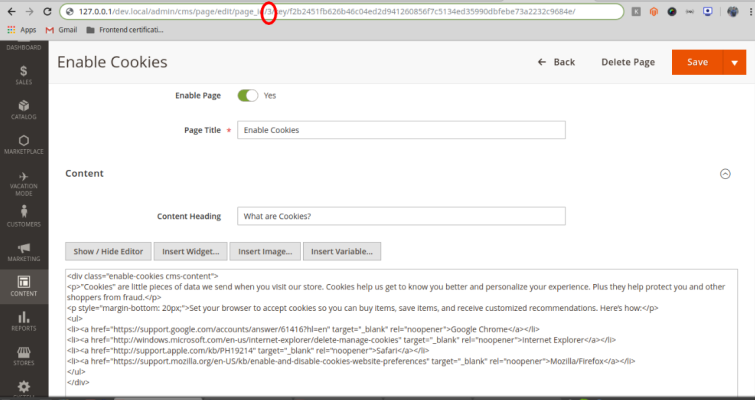
We will now cross-check the above produced result of our graphQL query by diving directly into our admin CMS page section to ensure the results are consistent.

Also read: The Future Ready Enterprise eCommerce Business
Summing Up
Aspiring to make API processing more flexible, Magento made query processing easier and faster by adding GraphQL. As of now we can say that:
1. GraphQL offers improved targeting while fetching data. Where REST and SOAP deliver the needed results accompanied by a lot of additional info, GraphQL yields the data you are looking for and no more.
2.GraphQL is more compact. As the examples show, where REST and SOAP need several queries, GraphQL only requires one. This improves server performance, which prevents lagging and boosts user experience.




