Flutter 3 Overview: Desktop, Mobile, Web Updates

Flutter is an open-source framework created by Google for developing natively compiled, multi-platform applications using a single codebase. Flutter helps to overcome traditional approach limitations such as code reusability and platform specific look and feel. With Flutter, applications can be built quickly with the help of hot reload, plugins, and widgets. Because of single codebase and reusability, less coding and less functional testing make application development more affordable, requiring less effort.
Over the last few years, Flutter has matured with new features and platform support. In this article, we will explore updates and new features released in Flutter 3. We’ll break down the updates into desktop, mobile and web.

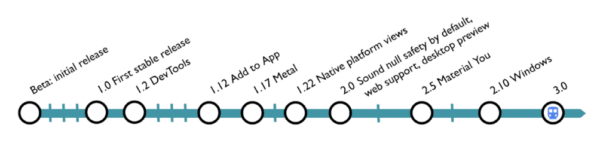
Flutter’s evolution from the initial beta release to its current state, Flutter 3.
Flutter 3 Desktop Updates
With Flutter 3, for macOS, Windows and Linux, the desktop support is now stable and ready for production. This update includes the following features for desktop applications:
- Support for international text input
- Accessibility support
- Universal binary as default
- Deprecating development for Windows 7 and 8
- Cascading menus and support
In this Flutter 3 release, Flutter added support for universal binaries, meaning Flutter 3 now supports building both x64 and ARM64 binaries. macOS desktop applications built with Flutter runs natively on Apple silicon arm-64 architecture devices. For existing applications, run ‘flutter upgrade command’. Flutter SDK will automatically handle support for macOS arm or intel. Applications no longer need to rely on Rosetta translation and Flutter is now fully compatible with Apple silicon.
Deprecated
Important to note, with updates, some support(s)/feature(s) get deprecated with the new release once an updated version is released. For desktop applications built with Flutter, with this release, support for Windows 7 and 8 is deprecating as these versions are no longer supported by Microsoft. Additionally, Flutter provides limited testing on these releases.
Flutter 3 Mobile Updates
For mobile platforms, Flutter has become very stable and used by many companies for production apps. As with past releases, Flutter has again added support for new features.
Flutter 3 is equipped with the following mobile updates:
- Foldable phone support
- iOS variable refresh rate support
- Simplified iOS release
- Gradle version update
- No support for 32-bit iOS, iOS 9, and iOS 10
Rich UI/UX support
Handling configuration changes like adapting to new layout states; portrait to landscape orientation, multi-window, and foldable phone layouts are not easy to handle. Flutter 3 will have support for foldable phone natively. That means the application’s UI can adapt to these layout configuration changes with the help of MediaQuery and display features, providing bound details and device state details like hinges, folds, and cutouts, resulting in a rich user experience.
Flutter also provides supports for variable refresh rate on iOS devices with ProMotion displays which include iPhone 13 Pro and iPad Pro. On these devices, refresh can reach up to 120 hz (previously 60 hz), which results in even smoother user experiences for scrolling, fast animations etc.
Flutter 3 now supports Material Design 3 which includes Material You features like dynamic colour, an updated colour system and typography, updates to many components, and new visual effects introduced in Android 12, like a new touch ripple design and a stretch overscroll effect which will help to achieve rich application UI. In addition, the application has the capability to create an extension from available themes and create its own version from it with minimal effort.
CI/CD – Simplified iOS release
To make CI/CD pipeline easy for iOS release, Flutter added a new option for the flutter build ipa command. When the application is ready to be distributed to TestFlight / AppCenter – run ‘flutter build ipa’ to build Xcode archive where developer can optionally add ‘–export-method ad-hoc,’ ‘–export-method development,’ or ‘–export-method enterprise.’ Once application bundles are built, the developer can upload the application using Apple Transporte application or on command line using ‘xcrun altool’. After uploading, your app is available for release to the TestFlight or the App Store. After setting up the initial Xcode project settings, like application name and application icon, to release the application, the developer does not need to open Xcode.
Deprecated
With this release, Flutter’s support for 32-bit iOS devices and iOS versions 9 and 10 is ending. This will affect iPhone 4S, iPhone 5, iPhone 5C, and the 2nd, 3rd, and 4th generation iPad devices.
Flutter 3 Web Updates
Flutter for web has been stable since its release with Flutter 2. Flutter 3 has more updates to address the common problems faced while developing Flutter web applications, including the updates below:
- Faster image loading
- Web application lifecycle
Flutter faster image loading is because of ImageDecoder API, which is supported by most of the chromium based browser. With this update, Flutter can now automatically detect ImageDecoder API and uses it in supporting browsers. ImageDecoder API decodes images asynchronously using the browser’s built-in image codecs, 2x faster image decoding, and removes all jank that was previously caused by images.
With the Flutter 3 release, Flutter web applications can listen to lifecycle events natively and can fulfill many use-cases like:
- A splash screen
- A loading indicator
- A plain HTML interactive landing page displayed before the Flutter app
Firebase and Flutter
Application publishers will always require comprehensive sets of tools to help them build, release, and operate their applications for use cases such as authentication, data storage, cloud functions, and device testing, which is offered as service by providers like Firebase, AWS Amplify, Sentry, and AppWrite.
Flutter Casual Games Toolkit
Flutter announced the Casual Games Toolkit which provides a starter kit of templates and best practices along with credits for ads and cloud services.

Developer Updates
For developers, Flutter 3 has a list of updates for lint and performance improvements including:
- Updated lint package
- Performance improvements
Linting package for Flutter and Dart are released with version 2.0:
- Flutter: https://pub.dev/packages/flutter_lints/versions/2.0.0
- Dart: https://pub.dev/packages/lints/versions/2.0.0
Existing applications can migrate to the latest version by running ‘flutter pub upgrade –major-versions flutter_lints.’ For more information, please follow this migration guide.
With this update, partial repaint is enabled for devices which support it. In simple cases, Flutter has improved the performance of opacity animations. In a benchmark constructed to measure the benefits of this optimization, rasterization time for this case improved by an order of magnitude.
This release introduces a mechanism which estimates the rendering complexity of pictures based on the cost of draw operations it contains. Using this as the raster cache admissions policy reduced memory usage without regressing performance in our benchmarks.
Impeller
Impeller is a solution to address early-onset jank on iOS and other platforms. it precompiles a smaller, simpler set of shaders at engine build time so they won’t compile while an application is running. Pass –enable-impeller to flutter run or set the FLTEnableImpeller flag in your Info.plist file to true to use it.
Inline ads on Android
Ads on Android are loading natively with help of google_mobile_ads package, requiring no code changes. Under the hood, Flutter now composes Android views, commonly referred to as platform views, asynchronously.
Privacy and Personalization
Flutter added support for the Google Ads UMP SDK to allow publishers to obtain user consent for personalized ads and to handle Apple’s App Tracking Transparency (ATT) requirements.
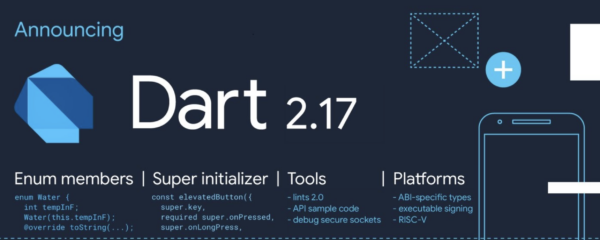
Dart 2.17
The current Flutter 3 version has updated dart language version – Dart 2.17 , containing the following updates:

Flutter 3 Breaking changes
In this release, API such as maxLengthEnforced , VelocityTracker, Day Picker & Month Picker, FlatButton, RaisedButton, OutlineButton, Scaffold SnackBar methods, etc. APIs or Constructors are deprecated. More details around it can be seen here Deprecated API removed after v2.10
To ensure that libraries follow the latest OEM behavior, the default page transition builders now use ZoomPageTransitionsBuilder on all platforms (excluding iOS and macOS) instead of FadeUpwardsPageTransitionsBuilder. More details can be seen here Page transitions replaced by ZoomPageTransitionsBuilder
Using useDeleteButtonTooltip of any chip that has a delete button gives a deprecation warning, or no longer exists when referenced. This includes the Chip, InputChip, and RawChip widgets. More details can be seen here Migrate useDeleteButtonTooltip to deleteButtonTooltipMessage of Chips.
Recapping Flutter 3 for Desktop, Mobile, and Web
Flutter is used by many large, well-recognized names in the industry. Since Flutter 1.0, the Flutter team has continuously provided updates. As a result, Flutter 3 now supports six platforms with a single codebase. Mobile, web, and desktop users are all experiencing enhanced experiences with Flutter’s latest release while developers will observe some variances including faster image loading. What’s next for Flutter? Stay tuned to Apexon to find out!