Leading US Bank Accelerates Their Path to Digital Banking

The Brief
A leading US bank approached Apexon with requirements for a large and complex UI platform that would be used to monitor and perform actions on payments as they flow through the client’s systems. Getting the architecture right at the start of a project saves a lot of pain, both for the client, as well as future developers who will inherit that work. Below are the architectural requirements that were important to the client. These requirements are also likely to be important to build a complex frontend app:
1) User-Friendly: End-users must be able to quickly and easily navigate one consistent (web-based) app.
2) Dev-Friendly: Functionally discrete parts of the app must have separate release cycles.
3) Robust: Functionally discrete parts of the app must be available to end-users if other parts, or the platform as a whole, go down.
The Challenge
The client was tired of end-users having to navigate an excessive amount of legacy UI tools that didn’t offer a consistent look and feel. Instead, they wanted a ‘one stop shop’ for their end-users. However, developers typically do not want to build a monolith, which is essentially a software application where the user interface and data access code are merged into a single program from a single platform.
For the client’s project, multiple teams would be working on the different components of the UI. If a monolith was implemented, cutting releases would involve separate teams coordinating unnecessarily. Furthermore, the large codebase could too easily become difficult to understand and maintain as it grew. Apexon was brought in to implement a personalized solution that offers the client a simplified and less time consuming UI architecture.
The Solution
A micro frontend is a design approach that is highly recommended for legacy systems that are becoming difficult to maintain. In short, each element of the UI (a micro frontend) is served as a separate component. Those components are then bundled together in one overall UI (a shell / wrapper).
Implementation Options
We’ll consider run-time integration options (i.e. our micro frontends will be loaded into the shell at run-time).

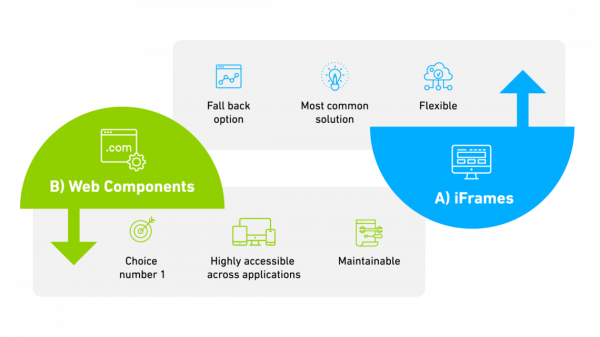
iFrames
This approach would likely be the classic way to solve this problem. iFrames are flexible, in that they allow you to embed a standard HTML document (our micro frontend) inside another HTML document (our shell). This would meet all of the client’s initial criteria so the decision was made to keep iFrames as a fall back.
A fall back as iFrames are considered by many to be less than ideal, because iFrames are not the best for enabling our separate components to talk to each other. Furthermore, browser navigation won’t behave as the user expects. Also, deep-linking or URL sharing out of the box couldn’t happen. Finally, iFrames can encounter issues with responsiveness.
Web Components
In this approach each micro frontend is defined as a HTML custom element. Angular and React support declaring custom elements. As such it is easy to embed any Angular or React component into the shell.
Web Components are thought of as ‘first class citizens’ on the page. As such they can easily communicate with other Components and the shell. They can also support browser navigation (in the way other single-page application routing works). Finally, they can support deep-linking and URL sharing, though some additional work will be needed to support this.
Overall, given their advantages over iFrames, Apexon’s Digital Experience team decided to make Web Components the first choice when onboarding micro frontends into our shell.
The Results
Protect against software regressions
This flexible approach has allowed Apexon to work with the client to add additional components to the UI. The insulated nature of the micro frontend pattern means as new components are added existing components are protected against software regressions.
Improve update cycle
The implemented frontend pattern allows Apexon to update components separately. This in turn allows for a break down large changes, such as major upgrades to framework versions, into smaller tasks.
Centralize UI data
Using the Web Component approach, along with iFrames, allowed firmwide components to be embedded into a newly designed “one stop shop” UI. Apexon was able to provide one consistent UI without compromising on code maintainability and the product’s resiliency.