
Why it’s Time to Embrace the Progressive Web App

The connected society may not have been the sole reason for the evolution of mobile devices, but it is fair to say that phones with internet connectivity are the preferred option. Smartphones are everywhere in today’s fast-paced world and there is a consensus that people are spending a significant amount more time interacting with the ubiquitous computer in their pocket.
A 2019 research report cited by ZDNet said that the average American smartphone user spends 5.4 hours each day on their device. When you consider that as of January 2021, there were 4.32 billion people globally that access the internet on their smartphone, according to Statista, then it becomes clear that mobile connectivity is a key part of how we live.
Apps Rule
Most of these interactions are in apps. The basic platform for finding out what we need to know and the preferred form of communication, the app ecosystem has arguably been the success story of the mobile revolution. Two app stores dominate the conversation – Google Play and the Apple App Store – and they offer users apps for almost everything.
Both app stores are constantly adding or deleting mobile apps from the respective libraries – Google Play has around 2.7 million active apps, while the App Store gives iOS users around 1.82 million to choose from. For the record, it is widely accepted that around 90% of the apps in the stores can be classed as “zombies” – in other words, they rarely get downloaded and exist in some level of app purgatory.
The average smartphone comes with the most popular apps already installed – Gmail, Facebook, Instagram, YouTube etc – and there is evidence that the number of actual downloads from the app stores is static. For example, the average person downloads less than 10 apps every month, and most of those are opened once and then ignored.
There is quite literally an app for every occasion, so the challenge is to not only get the end user to install the app but also spend the requisite amount of time in that app. Put more simply, the app must have a level of stickiness that enhances the capabilities of the app and provides the end user with the experience that they are looking for.
Apps are an accepted part of our digital lives and there is a consensus that they perform better on a mobile device as opposed to a desktop browser. This makes App Store Optimization a critical part of visibility for both developers and brands.
The challenge, therefore, for website developers is to match the app performance and features on a mobile device with a similar experience on the web. Business owners are always asking if they need an app or not – the quick answer is yes, you do – but building and maintaining a native app outside of a mobile ecosystem can be expensive.
However, there is an alternative; the Progressive Web App (PWA). And while they have been a working concept for at least the last decade, it is only in the last few years that they have started to make their presence felt on modern desktop browsers.
With that in mind, let’s look at what a PWA is and how they can be integrated into your user experience.
What is a Progressive Web App
The term was coined by a Google engineer more than six years ago and was intended to be for companies that are struggling with the idea of creating an app. The overall aim of the PWA was to provide a description for apps that took advantage of super-fast features that were part of modern browsers, with end users able to upgrade web apps to PWAs in the native operating system.
According to a Google developer page, “Progressive Web Apps use modern web capabilities to deliver an app-like user experience. They evolve from pages in browser tabs to immersive, top-level apps, maintaining the web’s low friction at every point.”
Rather amusingly, this page then goes on to compare the tech behind a PWA to a peanut M&M, but the key element to remember is that they can be an easy and cost-effective way of adding an “app” to a website.
PWA can be used with other website technologies like HTML, CSS, and JavaScript, which makes it easy for most web developers to work with this new approach to website browsing. Unlike a native app, the PWA is built with a single codebase and doesn’t need to be downloaded from an app store.
Adding a PWA to the website means a faster and more robust experience or users with a bonus of being less expensive. In fact, a recent industry survey said that 58% of respondents were aware of the benefits of PWA and companies such as Twitter, Uber, Flipkart, Pinterest (to name a few). have started integrating PWA on their websites.
PWAs are available on the two most-used mobile OS – Android and iOS –and leading desktop browsers – Microsoft Edge (on Windows) and Google Chrome (on Windows, macOS, Chrome OS and Linux). At time of writing, Firefox has decided against integrating support for PWA in its desktop version.
The key features of PWA can therefore be distilled as follows:
- Ability to access the app offline
- Push notifications
- Cheaper development cost
- Discoverable through standard Search Engine Optimization (SEO) practices
- Not dependent on app stores
- Improve user engagement
How Does a Progressive Web App Work?
Before we get under the hood of a PWA, we need to understand that it has three major components.
- A service worker: A service worker is a script that runs in the background. This script is the main component used for offline loading, push-notification token, caching and what could be considered as more complex work.
- The manifest file: This JSON file contains information about how your PWA should appear and its function. This file contains the name, description, icons, colors, etc.
- A secure connection: PWAs only work on trusted secure connections, which in this case is HTTPS.
PWA’s main functionality depends on service workers. These scripts are a virtual proxy between the browser and the network.
As a result, they run on a separate thread from the main JavaScript code of our web page and do not have any access to the DOM structure. In fact, service workers are quite powerful as they can take control over network requests, modify them, serve custom responses retrieved from the cache, or synthesize responses completely.
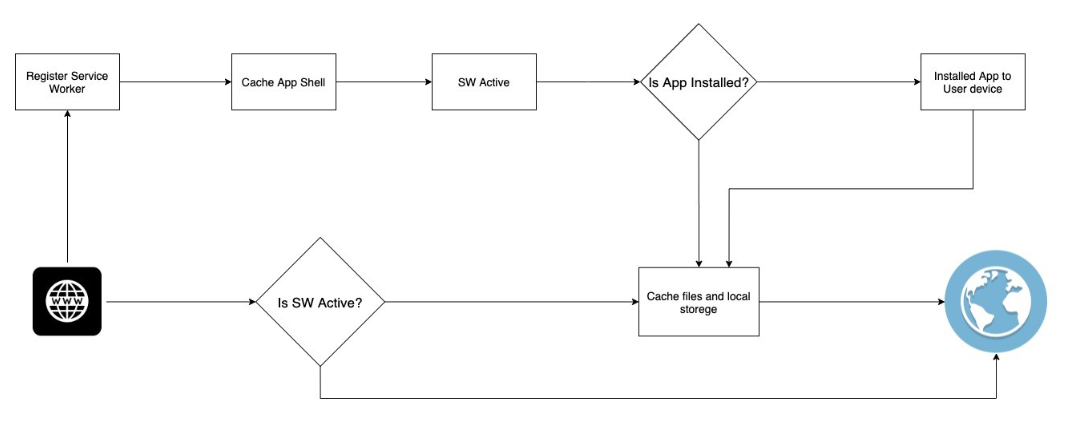
The flow of a service worker can be seen in this visualization below:

When we open the website in a browser, the server gives a response to the browser with a website bundle along with service workers. If the service worker is not registered with the browser, then it will register accordingly.
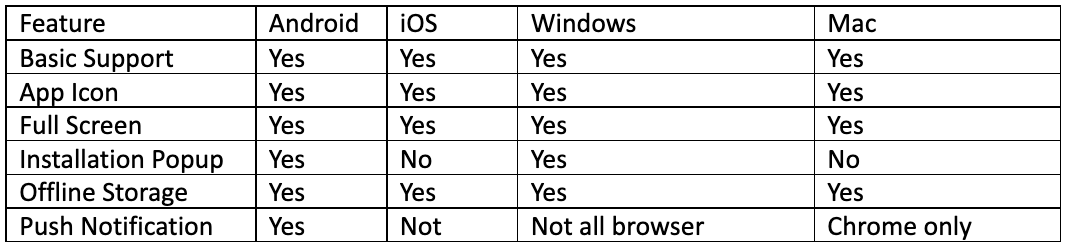
Based on how you write, this script will cache app data and other assets. And if it is already registered, then it will load from the app cache shell to serve to you. The table below gives an overview of how the feature compares on the different browser platforms.
 Feature comparison on a different platform
Feature comparison on a different platform
Taking the above into account, we should note that PWAs have the following limitations on iOS:
- The app can only store offline data and files up to 50 Mb
- No access to In–App Payments and other Apple-based services
- No Push Notifications, no icon badge, or Siri integration
- No access to execute code while in the background
- No installation popup on website load
It should also be noted that some of the above limitations can be addressed by a custom implementation. At the time of writing, Apple has not provided a clear road map to support PWAs but based on easily available information that falls in the public domain, it is safe to assume that Apple is going to continue giving support to these apps.
How Progressive Web Apps Help your Website Growth
As we have stated, a progressive web app is a type of webpage or website that contains some of the potential functions and benefits that a typical mobile app has. On a very simple level, they can allow for offline access, push notifications, full-screen functionality, faster and more responsive design, and the full interface that end-users have come to expect with normal mobile apps.
As a result, integrating a PWA helps provide the end user with an app-like experience on the website. Unsurprisingly, this has a direct impact on your user experience and bounce rate. And as we all know, user experience is optimized when there is less bounce rate.
If people aren’t leaving the website straight away and are moving on to other pages, then this defined level of stickiness helps you to both grow your business and improve your position in website search ranking. To put into business optimization terms, if you are planning to improve your website performance, then a PWA will not only help you. but also deliver a series of features to website owners that offer real value.
Ultimately, there is a trend towards embracing the PWA. More and more businesses are seeing the value and that can only be a good thing. And as companies seek to optimize their web presence, those that adopt the PWA will be well-positioned to succeed in their ongoing digital journey.
To find out how Apexon can help you introduce Progressive Web Apps into your website architecture plans, please contact us today or fill out the form below.